Ethereum isn’t meant to be a platform to construct esoteric sensible contract purposes that require a STEM diploma to know, nevertheless it goals to be one pillar of a unique structure for purposes on the world large internet. With this put up we are going to attempt to elucidate how this may be carried out and provides some primary examples on the best way to begin constructing a decentralized app.
Who is that this for?
This textual content is meant at those that have a primary understanding of internet know-how and the best way to construct a easy javascript and html app, and wish to convert these abilities into constructing apps for the Ethereum ecosystem.
How can apps run with out servers?
At the moment servers in internet apps do way more than what they had been initially supposed to. Apart from serving static internet pages, additionally they preserve non-public data, deal with consumer authentication and take care of all of the difficult methods through which information is analyzed and saved. All of the consumer pc does – a tool which might be thought of an excellent pc when the net was invented – is to load and show that data to the consumer.
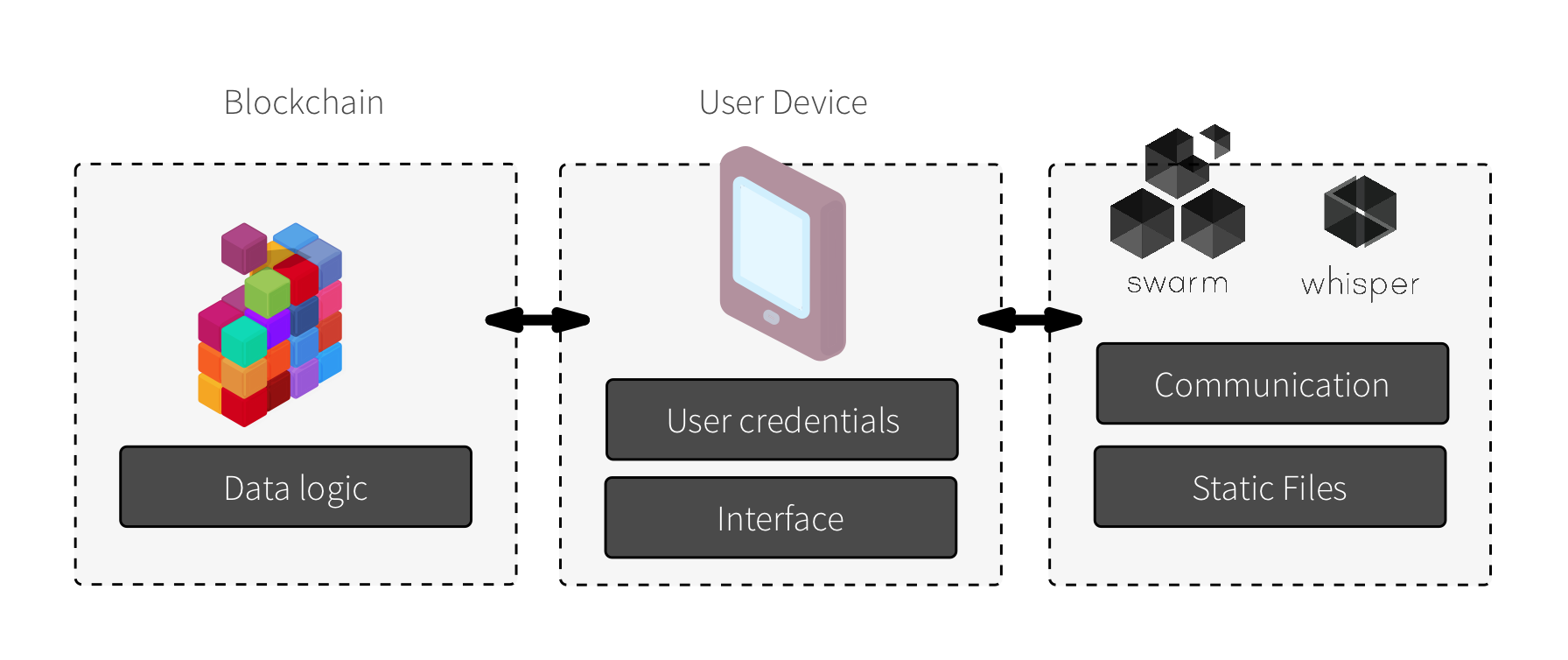
As a substitute, a extra decentralized structure would enable a way more modular method, through which totally different machines and totally different protocols would deal with particular duties, some on the consumer’s facet and a few in specialised machines deployed on a peer to look community. Subsequently all of the Knowledge logic (what will get saved, who saves it, the best way to clear up conflicts and so on) is dealt with by sensible contracts on the blockchain, static information are served through Swarm and realtime communication over Whisper. The consumer gadget retains the consumer authentication and runs the applying interface.
Doing this would take away the hazard of knowledge breach and assaults as there are much less single nodes retaining tons of unencrypted information, whereas additionally eradicating the load and value of serving apps by distributing it throughout the community. Since all these protocols are decentralized, anybody can hook up with the community and begin offering a specialised service: if the consumer is searching from a robust laptop computer, as an illustration, they’ll additionally serve static information to community neighbors.
A decentralized structure additionally encourages innovation: because the interface is indifferent from the information, anybody can provide you with a brand new interface to the identical app, making a extra vibrant and competing ecosystem. Arguably, probably the most attention-grabbing and revolutionary durations in Twitter historical past was when it served largely as a central information hub and anybody may construct their Twitter Software.
See it working
If you wish to experiment with the app earlier than studying it, we advocate you download Mist and read our introductory tutorial to how to install the app and run it. For those who simply wish to see the entire app as a substitute, you’ll be able to obtain it immediately from the Stake Voice Github repository.
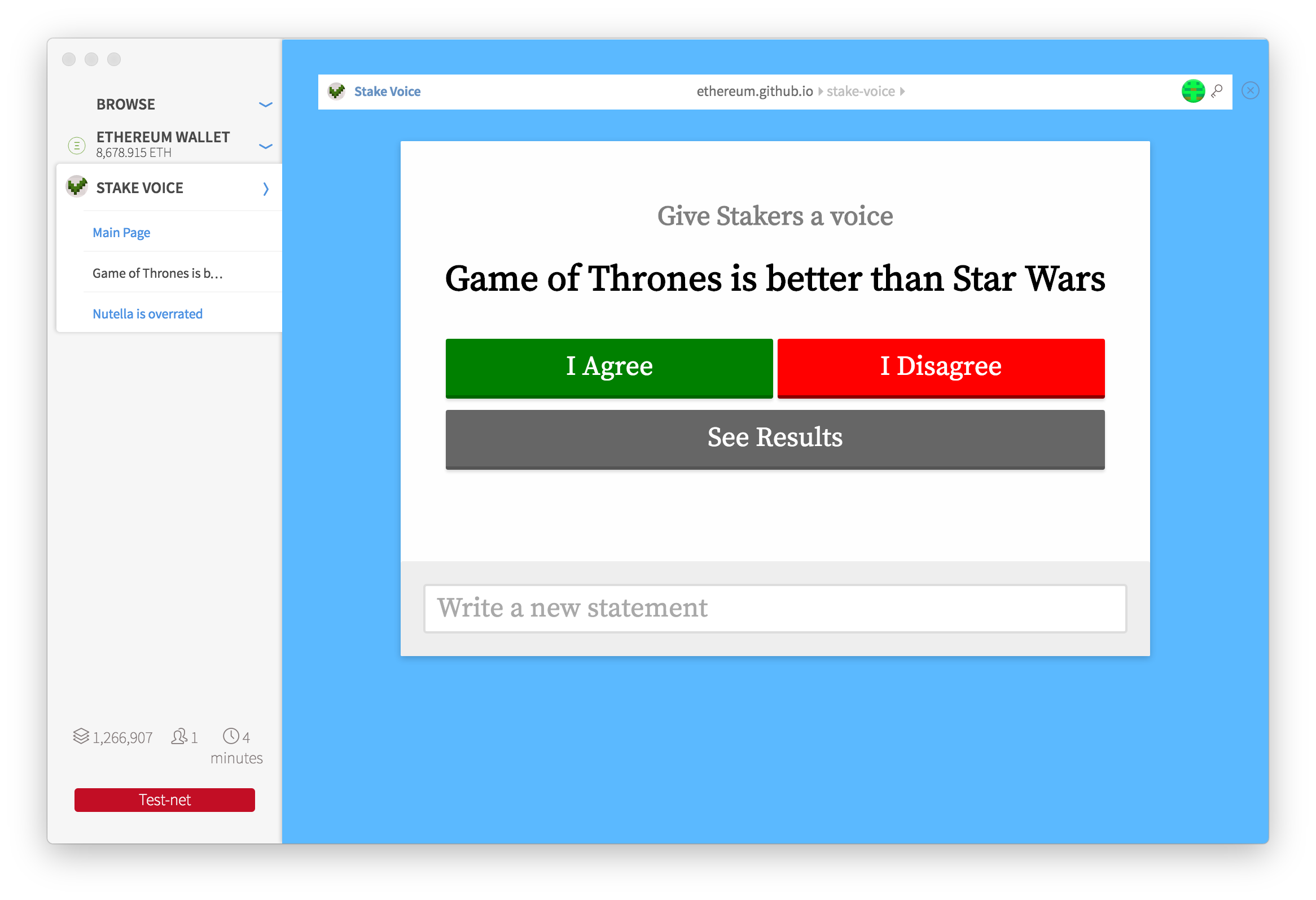
 Stake Voice working on the Mist Browser
Stake Voice working on the Mist Browser
Let’s get to it
We’re going to construct a quite simple software known as “Stake Voice”. The thought is to permit ether stakers to vote on something they need, and the app will tally the whole ether stability of all those that agree or disagree with the assertion.
The app underlying contract is written in Solidity, a javascript-like language and could be very easy:
contract EtherVote { occasion LogVote(bytes32 listed proposalHash, bool professional, deal with addr); perform vote(bytes32 proposalHash, bool professional) { if (msg.worth > 0) throw; LogVote(proposalHash, professional, msg.sender); } perform () { throw; } }
The primary line units up the contract title and the second creates an occasion known as “LogVote”, which is able to output within the log the next:
- a hash of the proposal being voted on
- if the voter agrees or disagrees with it
- the deal with of the voter
The perform “vote” will then hearth the log, which the applying later will rely. It additionally has a examine that no ether might be despatched by accident. The “nameless” perform is executed when any ether is deposited on the sensible contract and can then mechanically reject it.
If you wish to study extra about coding in Solidity we advocate you begin on the ethereum solidity tutorials, learn the official documentation page and check out it in your browser utilizing the online compiler.
That is primarily it: you select a hash, select a facet and execute Vote(). So how does this interprets right into a polling app?
Serverless Structure
Following the precept of KISS, we’re doing the minimal product attainable that’s nonetheless usable, that means we cannot be utilizing databases for storing proposals or utilizing any function that requires something apart from vanilla javascript and pure html.
So we are going to use the URL of the app itself to maintain the proposal textual content, and we are going to use that to show it to the consumer and generate a hash that may then be used to examine the votes. The customers can use social media to share which proposals they wish to debate or just use direct hyperlinks.
// On the preliminary startup perform: proposal = decodeURI(getParameterByName('proposal')); //
Begin with fundamentals
So seize your favourite html framework and get a primary web site in your native machine and open it on Mist. All pages in Mist have entry to a javascript object known as web3 which is able to the place you’ll be working essentially the most. Very first thing we have to do is examine if web3 is current or not:
Operate init() { ... if(typeof web3 == 'undefined') { // Alert the consumer they don't seem to be in a web3 suitable browser return; }
Some software builders may wish to load their very own web3 object, to ensure ahead compatibility. To do this, simply add simply earlier than </physique> tag:
After which add this in your preliminary perform to load your individual customized web3 supplier:
// Checks Web3 assist if(typeof web3 !== 'undefined' && typeof Web3 !== 'undefined') { // If there's a web3 library loaded, then make your individual web3 web3 = new Web3(web3.currentProvider); } else if (typeof Web3 !== 'undefined') { // If there isn't then set a supplier web3 = new Web3(new Web3.suppliers.HttpProvider("http://localhost:8545")); } else if(typeof web3 == 'undefined') { // Alert the consumer he isn't in a web3 suitable browser return; }
Load data from the blockchain
You checked you might be linked to a blockchain, however which one? Is it the primary ethereum community? Perhaps a testnet or a personal community? Perhaps it is a fork sooner or later and your chain is a model new one. One of the best ways to examine that is to see if the contract deal with you wish to load has any code on it.
Moreover, to execute a contract it is advisable know two staple items: it is deal with and the ABI, which can be a json encoded file containing interface data.
var contractAddress = '0x1e9d5e4ed8ef31cfece10b4c92c9057f991f36bc'; var contractABI = [{"constant":false,"inputs":[{"name":"proposalHash","type":"bytes32"},{"name":"pro","type":"bool"}],"title":"vote","outputs":[],"kind":"perform"},{"nameless":false,"inputs":[{"indexed":true,"name":"proposalHash","type":"bytes32"},{"indexed":false,"name":"pro","type":"bool"},{"indexed":false,"name":"addr","type":"address"}],"title":"LogVote","kind":"occasion"}];
Now that you’ve got these, you’ll be able to examine if the contract exist on the startup perform:
// Load the contract web3.eth.getCode(contractAddress, perform(e, r) { if (!e && r.size > 3) loadContract(); })
You may even run this command recursively, to attempt connecting to it once more utilizing one other deal with (in case you might be truly on the testnet). After getting discovered your contract you’ll be able to load it up right here:
Operate loadContract() { // load the contract to javascript ethervoteContract = web3.eth.contract(contractABI); ethervote = ethervoteContract.at(contractAddress); }
You might be utilizing the web3 object to create a brand new a javascript object that can have the ability to execute all of the ethereum instructions immediately from the browser. If you wish to load solely a single occasion of the contract, then you’ll be able to even do it in a single line:
ethervote = web3.eth.contract(contractABI).at(contractAddress);
Establish the consumer
Figuring out the consumer’s account reveals a whole lot of details about the consumer: how a lot ether and another tokens it has on its stability, and their transaction historical past. So having all apps know this by default would create an excellent cookie and could be an unacceptable invasion of privateness. However, requiring the consumer to create an consumer account with login data for every web site isn’t solely a ache for the consumer, but in addition places your non-public data answerable for third events, which creates big honey pots that may be breached by hackers.
As a results of this dilemma most customers have most of their private data and authentication data handled by a half dozen billion dollar corporation. Privateness shouldn’t be a compromise we settle for in alternate of practicality: customers ought to have the ability to simply authenticate into any app whereas being answerable for their very own private data.
Utilizing Mist, apps haven’t any details about the consumer, till the consumer decides to disclose itself to the app. While you wish to question what you understand concerning the accounts, you need to name the getAccounts perform:
web3.eth.getAccounts(perform(e,accounts){ if (!e) { // do one thing with the accounts } });
At the moment, the returning object is an array that holds easy accounts that the consumer has native entry to, however sooner or later it’ll additionally maintain sensible contract accounts the consumer makes use of to establish themselves. This can enable the consumer to have entry to options at the moment out there solely to centralized authenticators, like two issue authentication or cloud backup, and to future enhancements solely out there to sensible contracts, like permitting a couple of trusted associates to provide you entry to an account for which you misplaced keys or having computerized inheritance of inactive accounts.
Every future Ethereum browser will deal with how customers establish themselves to the App. In Mist we’ve two methods: both the consumer can provoke it by clicking the “join” button (at the moment it is simply known as a “no accounts” button) or the App can request the authentication by calling the “requestAccount” api.
Consideration: the accounts on this checklist are only one which the consumer claims to carry the important thing to, however the consumer has supplied no proof of doing, due to this fact you’ll be able to present a unique UI, however do not ship the consumer any secret data supposed solely to that account. For those who require the consumer to show their id you want them to signal a message, whereas Mist can even assist that sooner or later, preserve it in thoughts that it could pressure the consumer so as to add an additional step and kind their password, so you need to solely use that when completely crucial.
Voting
After getting the contract as an object, voting is a matter of calling it from javascript. This can pop up a Mist transaction pane, the place the consumer will have the ability to examine the transaction after which kind their password. So first we are going to create two clickable objects that calls a vote perform:
doc.getElementById('vote-support').addEventListener('click on', perform(){ vote(true);}, false); doc.getElementById('vote-against').addEventListener('click on', perform(){ vote(false);}, false);
Discover that one calls the perform with a real parameter and the opposite false. The perform vote might be so simple as:
Operate vote() { ethervote.vote(proposalHash, assist, {from: web3.eth.accounts[0]}); }
“Ethervote” is the article we created earlier than, and “vote” is one in all its features, which correspond to one of many contract features:
perform vote(bytes32 proposalHash, bool professional) {}
We cross the 2 parameters demanded by the perform after which add a 3rd object containing transaction informations, like who’s it being despatched from and optionally, how a lot fuel to incorporate or how a lot to pay for the fuel.
Consequently this would generate a panel asking the consumer to substantiate the transaction – however almost definitely it’ll return an error as a result of at the moment the web3.eth.accounts object is an empty array by default, so it’s a must to examine for that and if empty, request the accounts to the consumer:
perform vote(assist) { web3.eth.getAccounts(perform(e,accounts){ // Verify if there are accounts out there if (!e && accounts && accounts.size > 0) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: accounts[0]}) } else { mist.requestAccount(perform(e, account) { if(!e) { // Create a dialog requesting the transaction ethervote.vote(proposalHash, assist, {from: account.toLowerCase()}) } }); } }); }
It is best to solely request an account as soon as the consumer initiated an motion: pinging a transaction out of nowhere will deservedly irritate the consumer and possibly make him shut your app. If we observe abuses from apps utilizing this function, we’d add extra strict necessities to when an alert will present up.
Watch the contract
Lastly, to rely up all of the votes we have to watch the contract occasions and see what votes had been solid. To do this, we’ve to run this perform as soon as to start out watching the occasions, after we instantiated “ethervote”:
ethervote = web3.eth.contract(contractABI).at(contractAddress); var logVotes = ethervote.LogVote({proposalHash: proposalHash}, {fromBlock: 1800000}); // Wait for the occasions to be loaded logVotes.watch(perform(error, end result){ if (!error) { // Do one thing at any time when the occasion occurs receivedEvent(end result); } })
The above code will begin studying all blocks from no 1.8M (when the contract was uploaded) onwards after which execute the receivedEvent() perform as soon as for every occasion. At any time when a brand new block arrives with an occasion this perform can be triggered once more so you will not have to name repeatedly. So what would this perform do?
Var voteMap = {}; Operate receivedEvent(occasion) { // Get the present stability of a voter var bal = Quantity(web3.fromWei(web3.eth.getBalance(occasion.args.addr), "finney")); voteMap[res.args.addr] = {stability: bal, assist: occasion.args.professional}; }
From the unique solidity contract, you’ll be able to see that the LogVote occasion comes with three argumenst, proposalHash, Professional and Addr:
occasion LogVote(bytes32 listed proposalHash, bool professional, deal with addr);
So what this perform does is that it’ll use the perform web3.eth.getBalance to examine the present ether stability of the deal with that voted. All balances at all times return numbers in wei, which is a 1/1000000000000000000 of an ether and isn’t very helpful for this explicit software, so we additionally use one other included web3 perform which converts that to any ether unit we wish. On this case we can be utilizing the finney, which is a thousandth of an ether.
Then the perform will save the stability, together with the place of the voter to a map primarily based on the deal with. One benefit of utilizing a map as a substitute of an array is that this may mechanically overwrite any earlier details about that very same deal with, so if somebody votes twice, solely their final opinion can be stored.
One other factor we may do is establish the consumer and present them in the event that they voted or not.
// Verify if the present proprietor has already voted and present that on the interface web3.eth.getAccounts(perform(e,accounts){ if (!e && accounts && accounts[0] == res.args.addr) { if (res.args.professional) { // Person has voted sure! } else { // Person has voted towards! } } });
Tally up the votes
Lastly, we must always add a separate perform to calculate the sums of the votes:
Why will we wish to tally up the votes on a separate perform? As a result of because the vote weight relies on the present stability of every account, we must always recalculate the balances at each new block, occasion if we obtained no new occasion. To do that you’ll be able to add this perform that can execute mechanically everytime a brand new block arrives:
web3.eth.filter('newest').watch(perform(e, end result){ if(!e) { calculateVotes(); } });
Lastly, as much as calculating the ultimate tally. We have now beforehand used eth.getBalance in synchronous mode, the place the app would anticipate the results of the earlier motion to proceed. Right here, since we might be calling a whole lot of actions each block, we are going to use it in asynchronous mode: you name the node and execute the motion at any time when it replies with out freezing the interface.
var totalPro, totalAgainst, totalVotes; perform calculateVotes() { totalPro = 0; totalAgainst = 0; totalVotes = 0; Object.keys(voteMap).map(perform(a) { // name the perform asynchronously web3.eth.getBalance(a, perform(e,r) { voteMap[a].stability = Quantity(web3.fromWei(r, 'finney')); if (voteMap[a].assist) totalPro += parseFloat(voteMap[a].stability); else totalAgainst += parseFloat(voteMap[a].stability); // do one thing cool with the outcomes! }); }); }
As you’ll be able to observe on the code, what the app is doing is looping in every of the voting addresses and getting their stability, and as quickly because it returns, it’ll both add it to the professional or towards camp and sum the totals.
A couple of additional caveats: when there aren’t any occasions, nothing can be returned and votes will not be calculated so you need to add a timeout perform on all features that depend on occasions from the blockchain.
setTimeout(perform(){ // If the app would not reply after a timeout it in all probability has no votes }, 3000);
Now you’ll be able to be at liberty to make use of all of your present webdeveloper foo to work no matter magic you need. Use the numbers to construct a pleasant visualization in 3D or hook up with your favourite social media to share the very best questions.
Mist additionally tries to simplify your code by offering some primary navigation and UI strategies. If you need your app to be header much less and occupy the complete top of the mist app, simply add this to your <head> tag:
<meta title="ethereum-dapp-url-bar-style" content material="clear">
And if you wish to use Mist itself to navigate in your app, you should utilize the Mist.menu object:
for (merchandise of propHistory) { if (merchandise.size > 0 && merchandise != 'null') { mist.menu.add( merchandise ,{ title: merchandise, place: n++, chosen: merchandise == proposal }, perform(){ window.location.search = '?proposal=' + encodeURI(this.title); }); } }
One wonderful thing about ethereum is which you can broaden on this easy contract performance without having permission: you’ll be able to add all additional performance on separate contracts, retaining each single one in all them easy and simpler to debug. It additionally means different folks can use the contracts you created to their very own apps and provides new performance. In the meantime, all of the apps use the identical information and backend.
You may play with this app dwell hosted on github pages, however this is not the canonical supply of reality, simply one of many many attainable interfaces to it. The identical app can even work as a neighborhood html file in your pc or on an IPFS network and sooner or later it will likely be downloaded immediately through Mist utilizing Swarm.
Some concepts on how one can attempt:
- Create a list of at the moment out there statements. Anybody can examine them by seeing the sha3 of the proposal textual content, so you do not want permission.
- Create threaded feedback the place customers can reply to statements after which upvote or downvote them, kind of like a decentralized stake primarily based Reddit
- As a substitute of (or along with) utilizing ether stability, you should utilize another ethereum token, like The DAO or Digix Gold to weight your questions otherwise. Since all that the unique contract shops is the sender, you’ll be able to examine all balances. Or perhaps you’ll be able to create your individual foreign money that’s primarily based on popularity, karma or another approach.